ReminderX
Mobile App Design
Project Background: STARTUP COMPANY X built and launched a simple to-do list and reminder app for iPhone and Android phones. It provided basic functionality – create a list of to-do items, and set up reminders for these items. The product team decided to engage with me as UX practitioner to create a strategy, conduct user research, deliver design artifacts, and to educate and help gear the team in the next direction for the product.
Project Goals: The goal of the UX/UI Design project for ReminderX was to expand upon the MVP the company has already launched. The initial focus of the UXD practitioner was to help the company identify what end-users to focus on, what problems they needed to solve, and how to best solve them. These findings then directly led into the design of the application. The secondary goal was to gain insight into competitor applications to perform an analysis and help provide clearer product differentiation.
Approach & Activities: The product followed a 6-phased approach: “Strategy, Discovery, Research, Ideation, Prototype, and Implementation.”
Strategy – Learn about the product, identify project vision/goals, set the strategy for the project, determine measures for success and priorities.
Activities: Vision and goal setting, requirements gathering, metrics setting
Discovery – Obtain a clear picture and/or list of potential end-users, complete an internal audit of current MVP, content inventory, competitor analysis.
Activities: Requirements gathering, Heuristic evaluation, competitive analysis
Research – Gather information from users through a variety of qualitative and quantitative methods
Activities: User Interviews (4-5), Stakeholder interviews (if needed), Persona creation, Journey mapping
Ideation – Finding a solution to the problem with the insights identified in the research. Exploring a variety of concepts/ideas with stakeholders. These are then vetted out and tested in the prototype stage
Activities: Whiteboarding/sketching with product team, Wireframing, Content Strategy
Prototype – A simulation or sample version of the final product which is user tested prior to launch.
Activities: HiFi prototype mockup, User testing, Iterating design, Additional user testing
**Implementation – The process of working with the engineering team to develop a tested design.
Activities: Design reviews, Development, Additional user testing, Gather feedback, Iterating design, Communication/Onboarding strategy
Scope: While my UX approach encompassed 6-phases, this project scope is limited only through Phase 5 – Prototype. The implementation phase would be a separate contract and details would be worked through with the “client.” The scope of this project wass to provide the client with a UX strategy and specific deliverables allowing the team to determine product direction.
Deliverables:
Design Brief 1- Analysis of user research
Workflow and screen wireframes
Hi-Fi Digital Mockup
Design Brief 2- User Testing Analysis (if budget allows for user testing)
Weekly status updates in the form of an email – links to any supplemental documents/data will be included in this communication.
Results: Through user interviews, I identfied the goals, wants, and needs in order to build a persona and develop seven design tenets. These principles were used to build the designs showcased below. The team went through a series of design critiques with the "client” before developing final recommendations in the form of wireframes.
Lessons Learned: This was one of my first projects I completed in my Master’s program. It offered me the opportunity to run the full design process from discovery through prototyping. A few key takeaways were:
Conducting research in the beginning of a project is extremely important. It directly drives design to help avoid unnecessary development.
Continuous communication with the client is essential. Sharing research findings to help educate the team about the target audience can help clear up questions around design decisions. Frequent design reviews helps with communication, ensures requirements are being met, and helps avoid scop creeep.
If time permitted I would have liked to conduct an observation study as well to better understand user behavior. It would have helped validate/invalidate claims made in the user interviews.
Design Tenets
Provide users with access to content in real-time
Create an organization structure
Encourage task completion
Don’t leave the user guessing
Integration and access are key
Give the user the control
Allow content management
Design process artifacts are displayed below. I started by documenting the workflow based on application requirements and findings from user interviews. I then iterated to sketches/wireframes to represent the workflow. The key areas I was focusing on were effeciencies (i.e. creating a one-stop-shop for customers to accomplish multiple tasks at once) and shareability.
Workflows


Sketches






Wireframes

Onboarding/Getting Started

Dashboard

Add Reminder

Create To-Do List

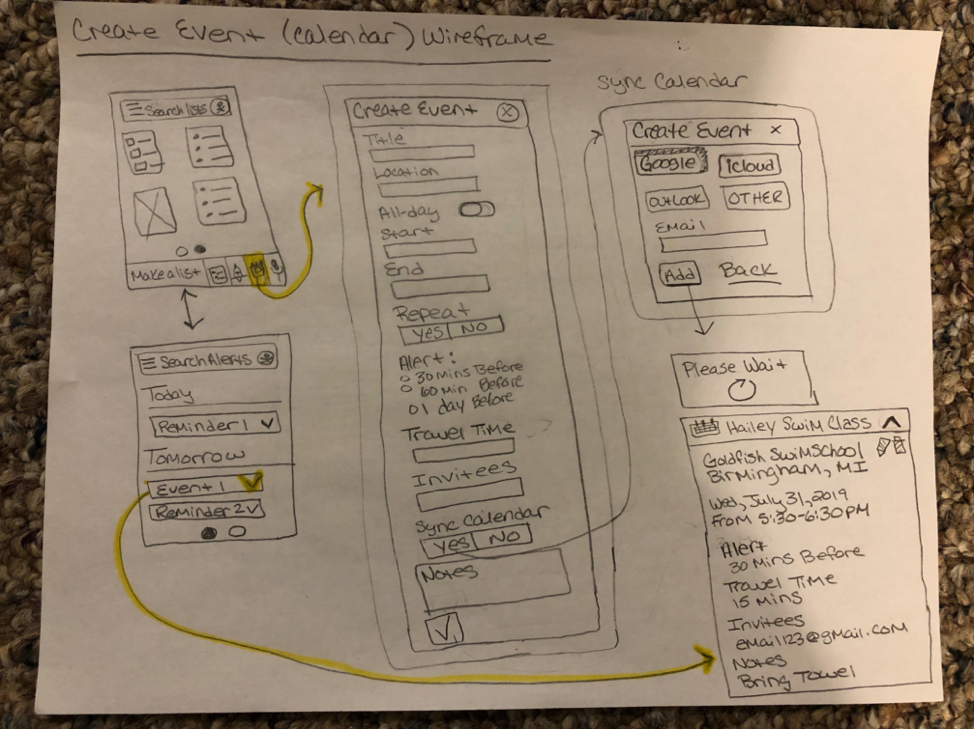
Create Event (Calendar)
